Design d'interface UI
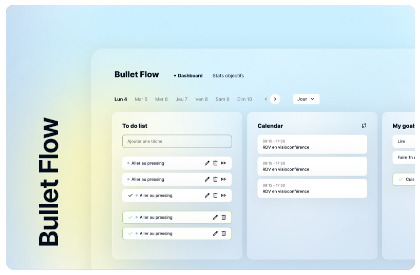
Un prototype qui transforme votre idée en réalité
L'importance d'une UI quali

Convaincre
Si vous cherchez des investisseurs, leur présenter un prototype avec un design qualitatif vous donnera du crédit, ils pourront voir à quoi ressemblera votre produit fini. La direction artistique est vecteur de sentiments, et l’affect influence la mémoire.
Se démarquer
Il existe de nombreux produits numériques sur le marché, si vous souhaitez que votre logiciel en ligne ou application fonctionne, vos visuels devront se démarquer. Attention, certains codes doivent être respectés, si vous êtes trop éloigné graphiquement de vos concurrents et donc de votre domaine d’activité, vous risquez de brouiller votre communication.
Fideliser les utilisateurs
L’interface est le lien entre votre projet et les utilisateurs, pour leur faire adhérer à votre produit, vous devez leur proposer une interface plaisante qui rendra leur expérience agréable.
Un prototype vaut mille slides !
Prototypez votre projet Pour...
Expliquer
Un prototype vaut mille slides, montrer votre concept sera beaucoup plus parlant que de l’expliquer pendant de longues minutes sans rien montrer.
Convaincre
Voir et utiliser un prototype permet facilement de se projeter. L’utilisation d’une interface graphique créée un lien fort entre l’utilisateur et le produit.
Tester
Le prototype vous permet de faire tester votre produit aux futurs utilisateurs. Cela permet de déceler tout ce qui ne fonctionne pas avant de développer.
Le design d'interface En 4 étapes
Moodboard
Je vous propose deux moodboards, réalisés en fonction de vos utilisateurs, de votre domaine d’activité et des tendances actuelles.
Direction artistique
À partir du moodboard choisi, je conçois les bases de la direction artistique, qui sera directement appliquée sur un écran pour la voir en situation.
Déploiement UI
Après validation du premier écran, le design d’interface est déployé sur l’ensemble des écrans pour avoir un produit complètement stylisé.
Prototypage
Pour finir, les écrans UI sont reliés entre eux pour former un prototype cliquable et testable directement sur votre téléphone ou ordinateur !
Prêt à vous lancer ? On fait le point sur vos souhaits et besoins pour votre site internet
Des exemples

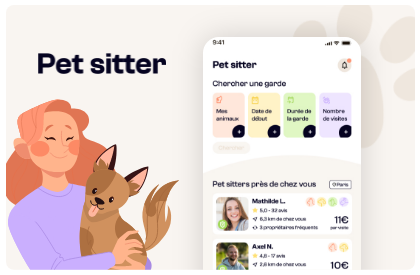
Pet sitter
Conception, design d’interface et prototype d’une application de garde d’animaux

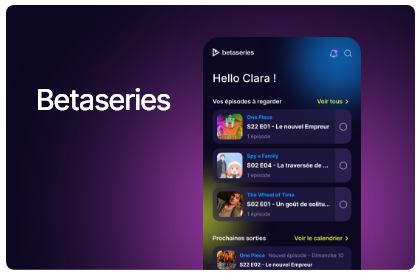
Betaseries
Refonte UX et UI d’une application de gestion des séries en cours de visionnage